页面制作
看到美观而设计感强的画面( PC / 移动 ),怎么把它做出来呢?你的想法能不能变成别人眼中的实现呢?
认识网页
- ( 静态 / 动态 )网页:单独的一个页面,主要由文字、图像及超链接等元素构成;网页中还可以包含音、视频等
- 网站:一系列相关的页面组合在一起所构成的“整体” // 了解 SEO
- 可以在浏览器上通过 URL 地址直接访问
- 用于提供一种或多种特定的服务 & 由一系列具有相关性的网页组合而成的整体,如博客、电商、在线教育等
- 应用程序:可以和用户产生交互,并实现某种功能
浏览器介绍
浏览器是最常见的客户端程序,可以显示网页服务器或文件系统的 HTML 文件内容,并让用户与这些文件进行交互。
通俗的讲,浏览器是一种可以显示页面的软件。
「 常见的五大浏览器 」 Chrome( 推荐 )、Firefox、Safari、IE / Edge、Opera
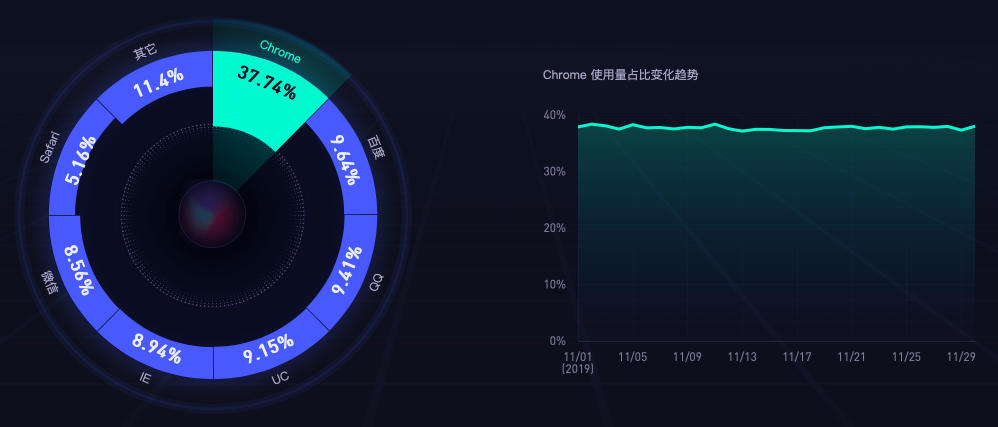
[ 浏览器市场份额 2019 年 11 月 — 信息来源:百度统计流量研究院 ]
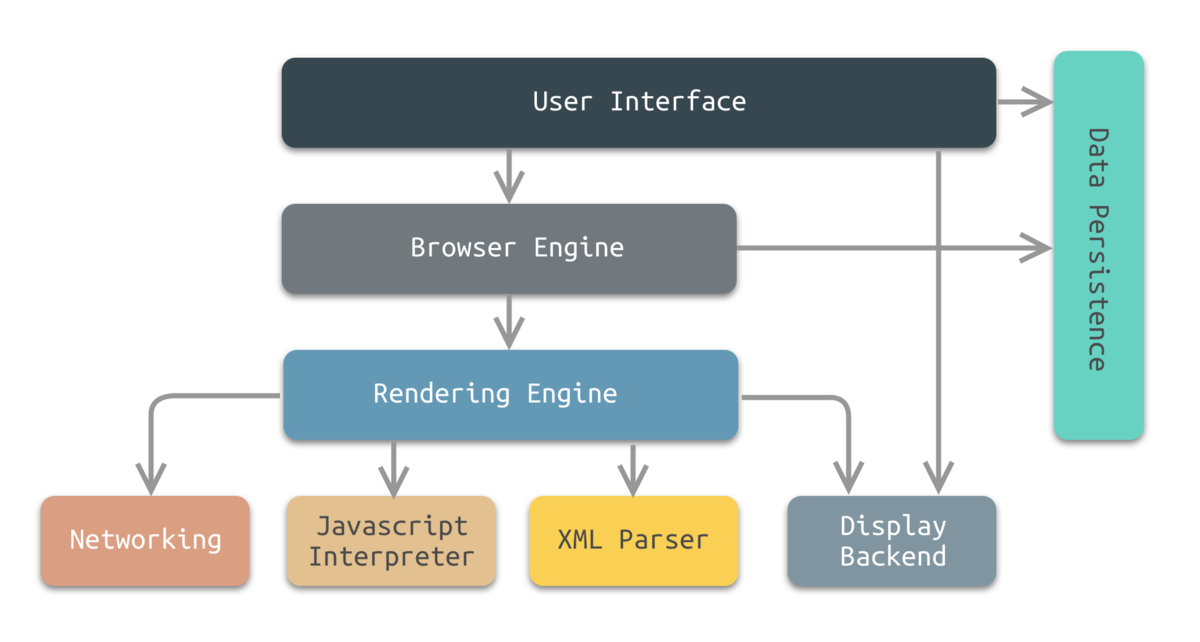
[1] 浏览器的组成部分
浏览器的抽象分层结构将浏览器分成了 8 个子系统:
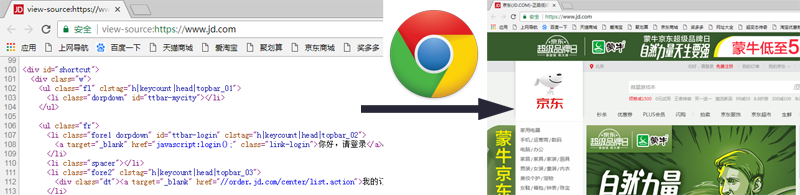
[2] 浏览器内核 --> 渲染:网页是如何形成的呢?web 浏览器用于读取 HTML 文件,并将其作为网页显示。
「 语义化 」浏览器不会直接显示 HTML 标签,而是通过使用标签来决定如何向用户展示 HTML 页面的内容。
前端代码( HTML + CSS + JavaScript )_ 浏览器( 渲染 )_ 界面( 用户眼中的“美丽” )
web( W3C )标准 — important!
W3C 是 World Wide Web Consortium 的缩写,译为 W3C 理事会或万维网联盟,一个制定网络标准的非盈利组织。
HTML、XHTML、CSS 等标准都是由 W3C 制定的。W3C 的好处在于:统一了浏览器对 HTML 等代码等显示。
「 背景 」浏览器的内核不同,它们的工作原理、解析肯定不同,显示上也会有所差异。问题在于,由于不同的浏览器解析出来的效果可能不一致,开发者常常需要为多版本的开发而艰苦工作。
而 web 标准的制定,有着十分重要的意义:
- 让 web 发展前景更加广阔,内容能被更广泛的设备访问
- 更有利于 SEO、有利于降低网站流量费用
- 使网站易于维护,能够提高页面的浏览速度
「 构成 」web 标准不是单一标准,而是 W3C 和其他组织制定的一系列标准的集合,包括结构、表现、行为。
- 结构:用于对网页元素进行整理、分类,主要学习 HTML
- 表现:用于设置网页元素的版式、颜色、大小等外观样式,主要学习 CSS
- 行为:指的是网页模型的定义及交互的编写,主要学习 JavaScript
So,理想状态的源码为: .html .css .js
- HTML:是一种用来描述网页元素的( 标记 )语言,是网页内容的载体
- CSS:样式,即表现,用来改变样式外观。如字体、颜色、边框、背景等
- JavaScript:用于实现网页特效,如点击弹出下拉菜单,可以这样认为:有动画或交互的,一般通过 JS 来实现