HTML
Hyper Text Markup Language,超文本标记语言,用来结构化 web 网页及其内容的标记语言。
也就是说,主要通过 HTML 标签对网页的文本、图片、声音等进行描述。
- 超文本( Hyper Text ),指的是包含了指向其他文档,也就是超链接的文档。当然,文档内容不只包括文本,也可以包括图片、音频及视频等非文本元素,HTML 文档经过浏览器解析后,就是我们平时看到的网页。
- 标记语言( Markup Language ),HTML 不是编程语言,而是一种标记语言,由一套语义化标签组成,用来标记页面内容。标记是计算机所能理解的信息符号。标记,即标签,HTML 中的所有操作都是通过标签实现的。
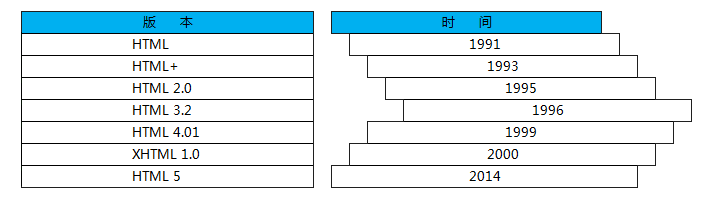
「 HTML 发展历程( 版本 ) 」HTML 没有 1.0 版本是因为当时有很多不同版本,
第一个正式规范是为了和当时的各种 HTML 标准区分开,直接使用 2.0 作为版本号。
1. 超文本标记语言 — 1993 年 6 月在互联网工程任务小组的工作草案中发布( 并非标准 )。
2. HTML2.0 — 1995 年 11 月作为 RFC 1866 发布,在 RFC 2854 于 2000 年 6 月发布之后被宣布过时。
RFC - 意即“请求评议”,是一系列以编号排定的文件,包含了关于 Internet 的几乎所有重要的文字资料。
3. HTML3.2 — 1996 年 1 月 14 日发布,W3C 推荐标准。
4. HTML4.0 — 1997 年 12 月 18 日发布,W3C 推荐标准。
5. HTML4.01( 微小改进 )— 1999 年 12 月 14 日发布,W3C 推荐标准。
2000 年 5 月 15 日又发布基本严格的 HTML4.01 语法,是国际标准化组织和国际电工委员会的标准。
6. XHTML1.0 — 2000 年 1 月 26 日发布,W3C 推荐标准,后来经过修订于 2002 年 8 月 1 日重新发布。
7. XHTML1.1 — 2001 年 5 月 31 日发布。
8. XHTML2.0 — W3C 工作草案,由于改动过大,导致学习成本过高而最终失败,现在常用的还是 XHTML1.0。
9. HTML5 — 目前最新的版本,于 2004 年被提出,2007 年被 W3C 接纳并成立新的 HTML 工作团队。
现在的推荐标准是 2017 年 12 月份发布的 HTML5.2,同时 HTML5.3 版本也在起草中。
HTML5 作为最新版本,提供了一些新的元素和一些有趣的新特性,同时也建立了一些新的规则。
这些元素、特性和规则的建立,提供了许多新的网页功能,如使用网页实现动态渲染图形、图标、图像和动画以及不需要安装任何插件直接使用网页播放视频等。
HTML 学习图谱